今月自分が気になったWebサービスやニュースまとめました。

機械学習を用いた技術で画像から除去して補完することができます。

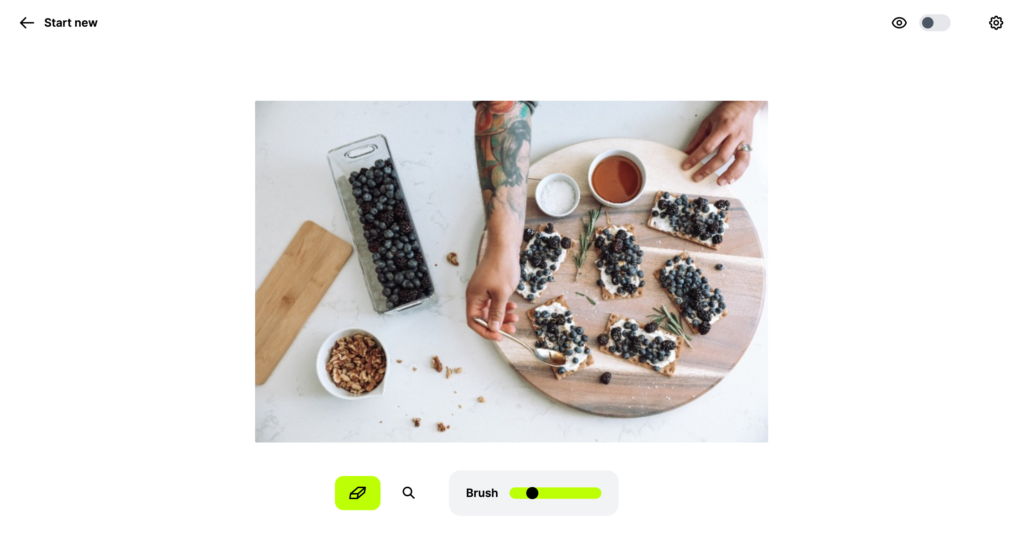
使い方としては下部でブラシのサイズを変更し、除去したい部分をなぞるだけです。

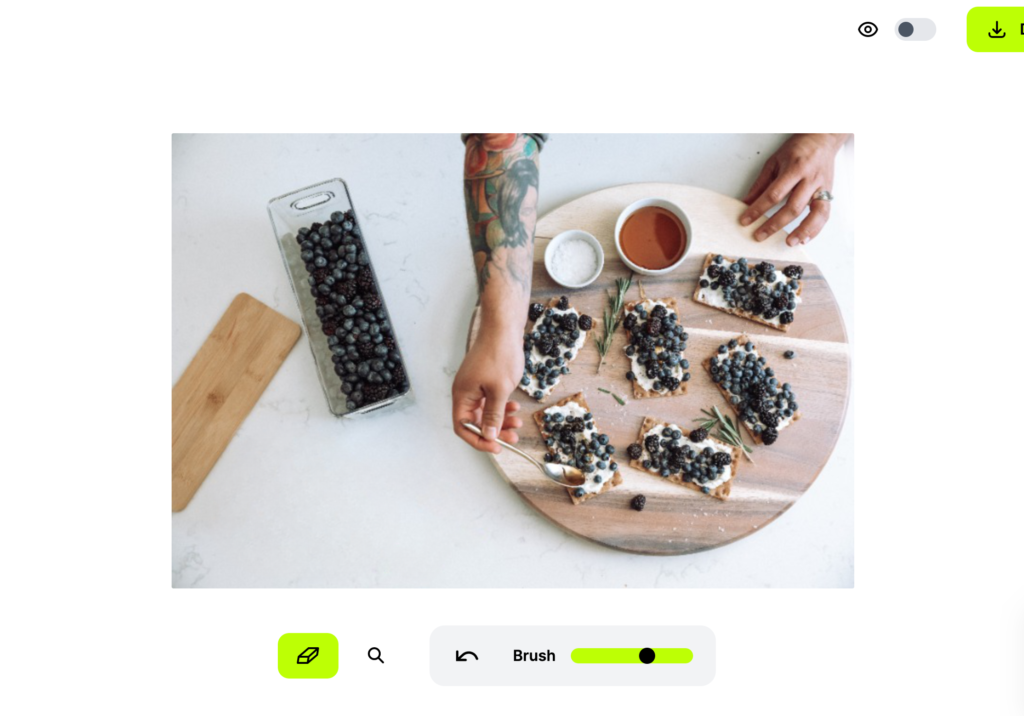
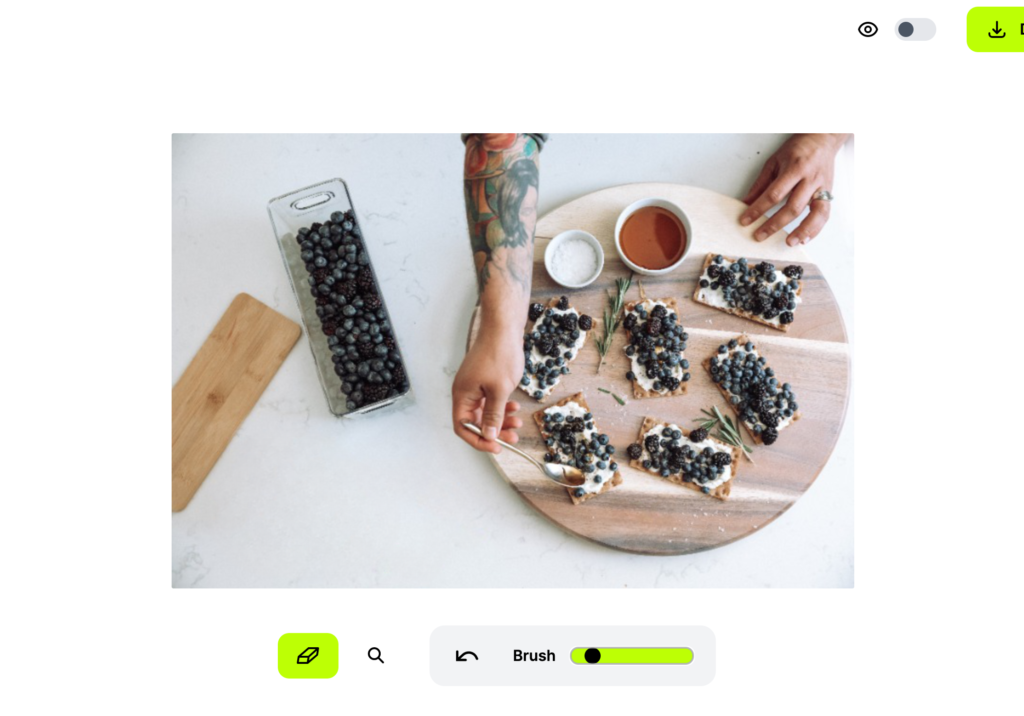
試しにクルミを除去してみると背景のマーブル模様を維持したまま削除できました。

また、複雑な模様の台の上にあるブルーベリーも背景が崩すことなく除去できました。


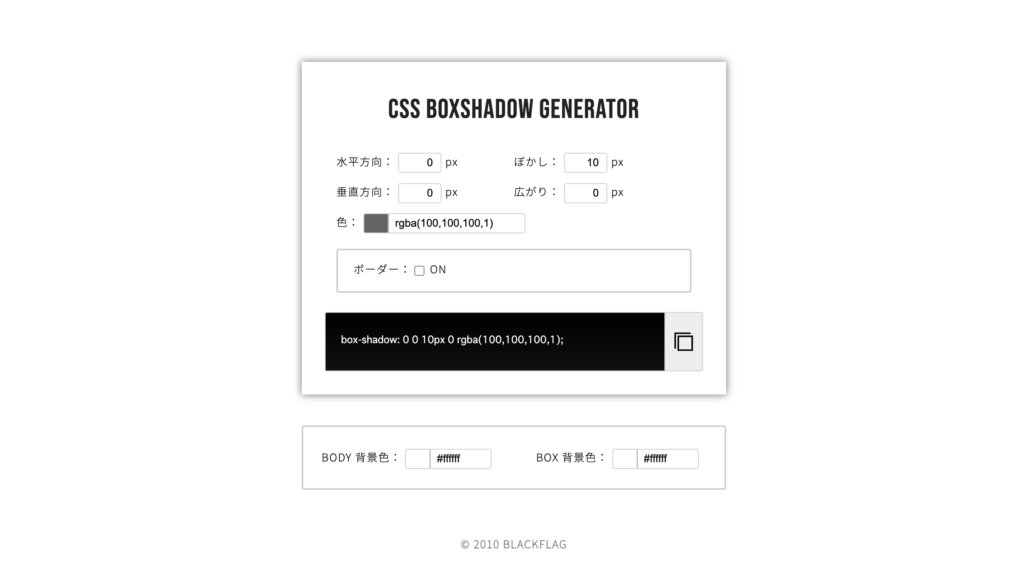
「CSS BoxShadow Generator」はシャドウの数値を設定するとサイト上での見え方が確認できるサービスです。

ぼかしや色などを設定すると背景のシャドウが変化していきます。
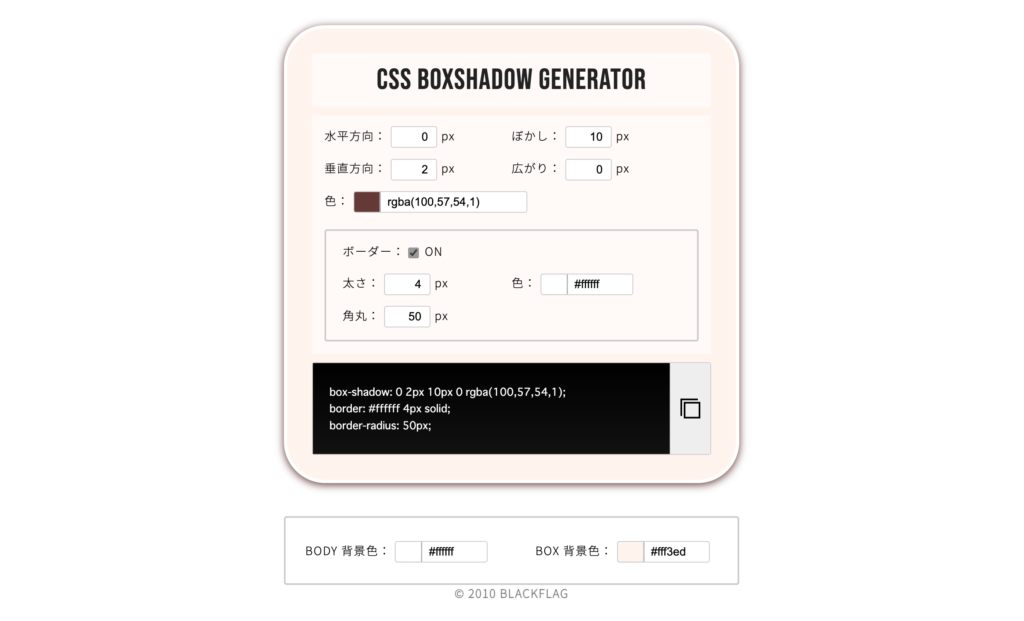
bodyやbackgroundの色も変えることができ、角丸やボーダーの追加など詳細に設定が可能です。
設定したシャドウはcssとしてコピーすることができます。

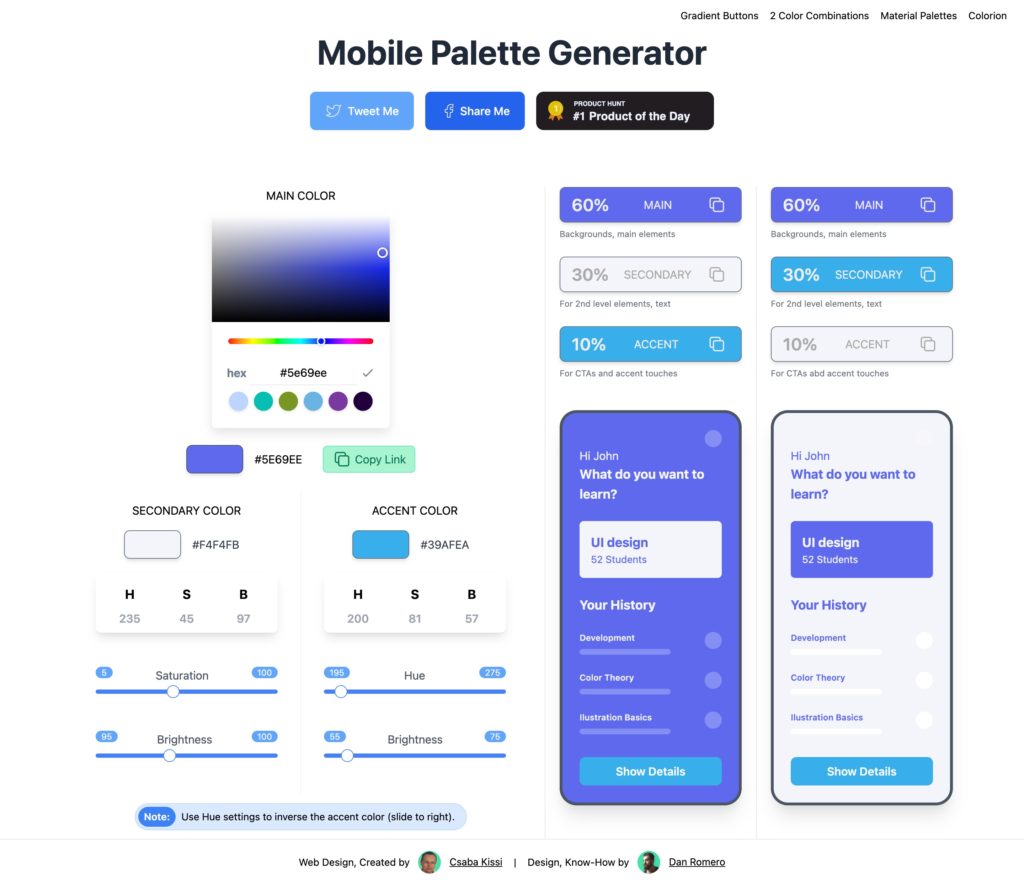
「Mobile Palette Generator」はUIを確認しながら、モバイルのカラーパターンを調整できるサービスです。

上のキーカラーのカラーピッカーからざっくりと色を選ぶと右側のプレビューの色が変わっていきます。
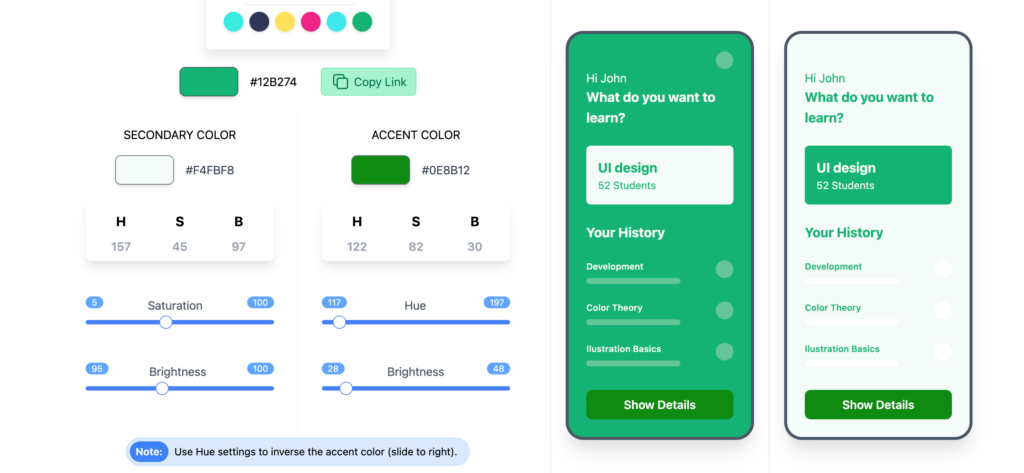
背景などのセカンダリーカラーは彩度・明度を調整でき、
アクセントカラーはあらかじめ近似色になるように設計されており、どの色を選んでも不自然にならないようになっています。
デザイナー、エンジニア共に募集をしています。
現在は主に開発領域に対して募集しています。

