UX / UI のデザインに強いWebシステムの開発と、BtoB Webマーケを支援するWeb制作を提供するN's Creates (エヌズクリエイツ) 株式会社の高橋です!
近年、ナビゲーションはスマートフォンの利用者が急増していることから、
スマホアプリの開発においても重要な要素となってきました。
アプリのユーザビリティを向上させるためには、
効果的なナビゲーションメニューを選択することが不可欠です。
本記事では、効果的なナビゲーションメニューとして
ドロワーメニュー、タブメニュー、フラットメニューについてご紹介します。
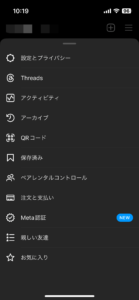
ドロワーメニューは、スマホアプリでよく使用されるメニュースタイルの一つです。
画面上部や左上に配置されたアイコンをタップすると、
メニューが上下左右にスライドして表示されます。
ハンバーガーメニューと呼ばれるスリーストライプアイコンを
タップすることで表示されることも多くあります。
スペースの制約がある小さな画面で使用する場合や、
複数のメニューアイテムを持つ場合に適しています。
メニューが隠れていることがユーザーにわかりにくいというデメリットもありますが、
認知度は高く、ユーザーをメインのコンテンツに意識を向けやすいメリットもあります。
最近では開き方も様々なので目的に合った表示方法を検討する必要もあります。


タブメニューは、画面の下部や上部に表示されるタブ形式のメニューです。
各タブをタップすると、対応するコンテンツが表示されます。
タブメニューは、異なるカテゴリのコンテンツを分類する場合や、
切り替え操作が頻繁に行われる場合に効果的です。
ユーザーが直感的に操作できるため、使いやすさが高く評価されています。

フラットメニューは、画面上部や下部に表示される平面的なメニューです。
ボタンやテキストなどの要素が並び、タップすると対応する画面に移動します。
フラットメニューは、シンプルで使いやすいデザインが特徴です。
アプリのコンテンツがわかりやすく、スムーズな操作が可能です。


効果的なスマホアプリのナビゲーションメニューを選択するためには、目的やアプリの特性に合わせた選択が重要です。
ドロワーメニューやタブメニュー、フラットメニューは、
それぞれ特徴や使いどころが異なるため、よく考慮して選択する必要があります。
その他にもナビゲーションの種類はたくさんあります。
ユーザビリティを向上させ、スマートフォンアプリの使用体験をより優れたものにするために、
今後も作成する際は適切なナビゲーションメニューを選択していきたいと思います。
デザイナー、エンジニア共に募集をしています。
現在は主に開発領域に対して募集しています。

