UX / UI のデザインに強いWebシステムの開発と、BtoB Webマーケを支援するWeb制作を提供するN’s Creates (エヌズクリエイツ) 株式会社の高田です。
「マルチ編集」は、複数のフレームにまたがるオブジェクトを選択し、同時に編集することができる機能になります。
公式動画とFigmaデータが公開されていますので、詳しい内容や活用方法については実際に触ってみることをお勧めします。
Figmaデータ
Multi-edit playground
「Multi-edit」解説動画
まずはメインとなる3つの機能についてまとめていきます。
この機能により、Figmaの複数のフレームにわたる編集が簡素化することができます。
フレーム、グループ、セクションから特定のレイヤーを選択し、同一のレイヤーに対して一括編集を行うことができます。

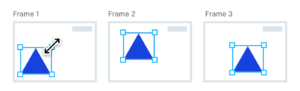
キャンバスのフレーム全体、またはセクション内のフレーム間でオブジェクトを選択し、サイズ変更・整列・プロパティの編集を簡単に行うことができます。

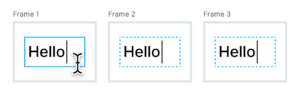
フレームにまたがるテキストを同時に選択し、テキストとテキストのプロパティを編集できます。

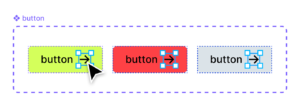
バリアント、コンポーネントのオブジェクトを同時に編集できるマルチ編集、アセットパネルからすばやく追加することもできます。
ここからはより細かな機能紹介になります。
実際に触ってみることで理解が深まると思いますので、よく使いそうな機能はぜひチェックしてみてください。

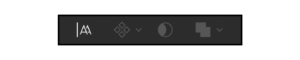
フレーム内のレイヤーを選択すると、画面上部に「マッチングレイヤー」アイコンが表示され、異なるフレーム内に存在する共通のレイヤーを一括選択できます。
以降の操作も基本的にこの流れになりますが、他の機能操作については追って詳細を書いていきます。
また、ショートカットもありますので覚えておけるとより作業スピードが上がりますね。
- ショートカットキー
- ・Macの場合:command(⌘)+option+A
- ・Windowsの場合:ctrl+alt+A
共通レイヤーを選択し、Shift選択やドラッグで範囲内の共通レイヤーを選択できます。
共通レイヤーを選択した状態で整列パネルの各ボタンをクリックすることで、同じ整列を一括で行うことができます。
選択したレイヤーは各フレーム内で一括で移動、回転、変形をすることができます。
レイヤーを選択した状態で、同じレイヤーのフレーム内への出し入れを連動して行うことができます。
フレームごとの複数レイヤーをコピーし、ペーストしたいフレームを複数選択の上ペーストすると、各フレームにそれぞれのレイヤーが複製されます。

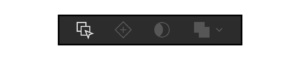
テキストを選択し「マッチングレイヤー」アイコンを選択すると、「テキストのマルチ編集」アイコンが表示され、共通のテキストを編集することが可能になります。
サイズ変更後でもフレーム内の共通レイヤーの移動を一括適用できます。

バリアントを選択で「バリアントのマルチ編集」アイコンが表示され、選択することでバリアント内のコンポーネントの一括編集が可能になります。
Qで編集モードのオン/オフ切り替えができます。
共通レイヤーを選択してコンポーネントを作成すると、新たにマスターコンポーネントが追加されます。
選択していた共通レイヤーは、作成されたマスターコンポーネントのインスタンスになります。
今まではコンポーネント化を多用して一括編集の手間を削減していましたが、どうしてもデータ容量が重くなってしまいがちでしたので、今回追加された新機能のおかげで不用意にコンポーネントしなくてもよくなり、痒いところに手が届くとても便利な機能だと思いました。
マルチ編集には、選択条件の細かなルールもあって慣れるのには少し時間がかりそうですが、これから多様する機能になるのでしっかりと理解していきたいですね。
UX / UI のデザインに強いWebシステムの開発と、BtoB Webマーケを支援するWeb制作を提供する
N's Creates 株式会社は、神戸三宮オフィスまで週1出社(それ以外はリモートワーク)できる「デザイナー」「エンジニア」を募集しています。
興味のある方は、カジュアル面談しますので気軽にお問い合わせください!
デザイナー、エンジニア共に募集をしています。
現在は主に開発領域に対して募集しています。

